번역: 日本語/일본어 🇯🇵, 영어/English
hypervision을 이용한 P2P 실시간 스트리밍
라이브 스트리밍은 정말 재미 있습니다. 이제 거의 모든 주요 소셜 네트워크 서비스에서 라이브 스트리밍이 존재하므로, 사진을 공유하는 것처럼 당신의 카메라를 이용하여 생방송으로 방송하기가 쉽습니다.
한번에 수천명의 시청자들에게 라이브 오디오와 비디오를 제공 할 수 있는 것은 큰 대역폭을 필요로 합니다. 100명의 시청자에게 어느정도 품질의 비디오 스트림을 전송해야한다면 매시간 마다 40GB 에서 50GB 정도의 데이터를 전송 할 것입니다. 이러한 종류의 데이터 전송의 경우 높은 수준의 처리량을 가진 연결을 필요로 하며, 대부분의 소비자 인터넷 연결은 감당 할 수 없습니다.
페이스북과 유튜브를 통해 방송을 하는것은 비교적 간단하지만, 필자는 미래의 분산형 인터넷이 어떻게 보여 질지 더욱 기대가 됩니다 P2P 기술로 방송을 할 수 있게 된다면, 제한적인 소셜 네트워크의 정책을 생략할 수 있고 , 개방적이며, 쉽게 접근이 가능하고 검열이 필요없이 훨씬 쉽게 방송 할 수있습니다.
주말 프로젝트로 hypervision 의 소스 코드를 깊이 살펴보기로 결정했습니다, hypervision 은 단순히 "P2P 텔레비전" 으로 알려진 실험적인 코드베이스이고 저는 이것이 무엇을 하는지를 이해하고 보답으로 약간의 도움을 주려합니다.
하이퍼 비전은 무엇입니까?
hypervision은 P2P 로 라이브스트림을 제공하고 시청할 수 있는 응용프로그램입니다 사용자가 스트림에 연결하면, 서로간에도 수신된 데이터를 배포할 수 있습니다. 이는 중앙 서버 그리고 모든 사용자에게 동일한 데이터를 제공하는 데 필요한 막대한 양의 대역폭을 생략할 수있습니다.
hypervision은 Dat Project의 개발자인 Mathias Buus에 의해 시작되었으며, 대부분의 기술은 Dat 의 기반을 둡니다

어떻게 작동되나요?
hypervision 은 자바스크립트으로 구축되어 있으며, 가장 흥미로운 것은 하이퍼 코어 와 하이퍼 디스커버리입니다.
hypervision는 다른 컴퓨터에 쉽게 재분배 할 수 있는 데이터 스토리지 유형입니다
이것의 목적은 대규모 datasets과 실시간 데이터 스트림을 가장 최소화로 공유하는 것입니다.
hyperdiscovery는 다른 사용자가 hypercore 피드를 발견 할 수 있게합니다. 피드가 전달되면, hyperdiscovery 은 동일한 데이터를 원하는 다른 사용자를 찾습니다. BitTorrent 사용자가 다른 피어와 연결하는 방식과 매우 유사합니다.

방송을 시작하기 전, hypervision는 사용자의 컴퓨터에 연결된 모든 미디어 장치(카메라 또는 마이크)에 연결합니다. hypervision 은 Chrome 브라우저 상단에 구축 된 데스크톱 애플리케이션 프레임 워크인 Electron 으로 제작되었으므로, getUserMedia () API를 사용하여 이러한 장치에 액세스 할 수 있습니다.
var recorder = require('media-recorder-stream')
var cluster = require('webm-cluster-stream')
navigator.webkitGetUserMedia({
audio: true,
video: true
}, function (media) {
var stream = recorder(media, { interval: 1000 }).pipe(cluster())
})이러한 장치 중 하나를 초기화하면 미디어 스트림이 반환됩니다.
몇 가지 단계를 거치면 결국 이 데이터는 .webm 형식의 비디오 버퍼 모음으로 완성되어 작은 조각으로 나뉩니다.
카메라 또는 마이크에서 새로운 데이터를 받으면, 우리는 hypercore 피드에 작은 버퍼로 추가합니다.
var hypercore = require('hypercore')
var level = require('level')
var swarm = require('hyperdiscovery')
var core = hypercore(level('producer.db'))
var feed = core.createFeed({
storage: raf('producer.data/' + Date.now() + '.feed')
})
swarm(feed)이 시점에서 피드는 hyperdiscovery로 넘어 가고, 실시간 데이터를 원하는 다른 사용자가 사용할 수 있게됩니다.. 사용자의 "swarm"는 다른 사용자가 원하는 버퍼를 공유합니다.
hypercore를 사용하여 새 피드를 생성하면, 스트림에 연결하려는 다른 사용자와 공유 할 수있는 키가 반환됩니다. 이 키는 P2P 네트워크에서 방송을 하기위한 식별자가됩니다.
var key = feed.key.toString('hex')시청자로서 키를 입력 할 때, 우리가 원하는 스트림 데이터를 공유 할 수 있는 다른 사용자를 찾게 됩니다. 이 과정은 또한 hyperdiscovery을 통해 발생합니다. 데이터를 수신하기 시작하면, 우리는 새로운 hypercore 피드에 각 버퍼를 추가하기 시작합니다.
var core = hypercore(level('viewer.db'))
var feed = core.createFeed(key, {
sparse: true,
storage: raf('viewer.data/' + key + '.feed')
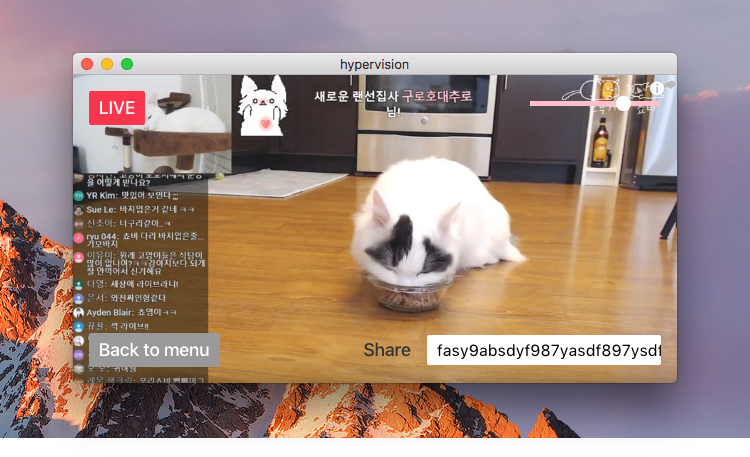
})화면에서 보이는 <video> 엘리먼트는 hypervision 이 결합 된 .webm 비디오를 시작한다는 것을 나타냅니다. 이 시점에서 우리는 이제 방송을 보는 동시에 다른 시청자에게 동일한 방송을 배포합니다.

hypervision 를 위한 기여
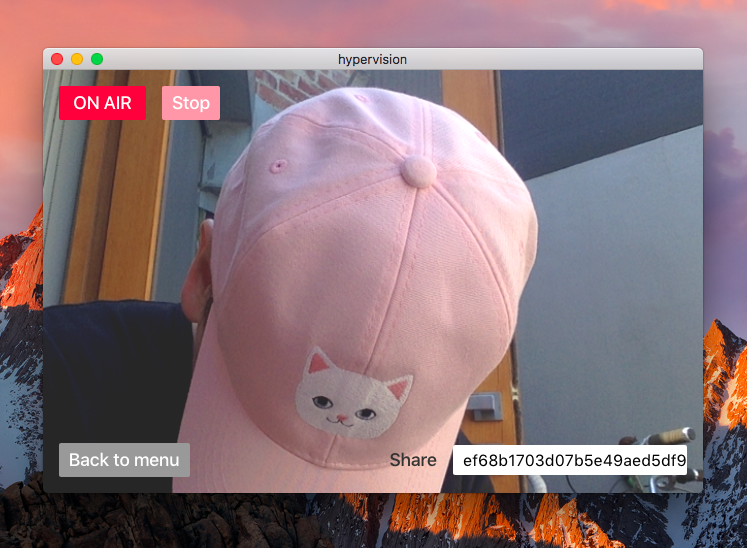
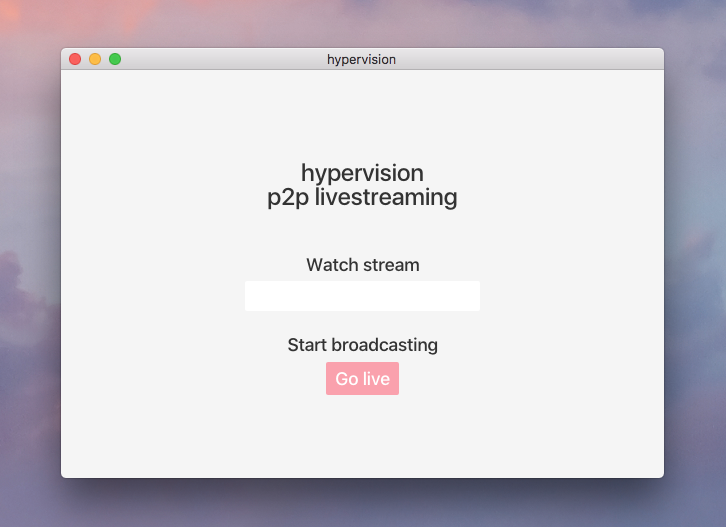
이 글을 쓰기 전에, hypervision 은 기본적으로 UI (사용자 인터페이스)가 없는 어플리케이션이었습니다. 어떻게 작동하는지 이해하기 위해 소스 코드를 파헤 치면서, 간단한 UI를 조합하여 처음 사용자가 쉽게 네비게이트 할 수 있게했습니다. 또한 필자는 기기 미리보기, 비트 전송률 선택, 브로드캐스터가 웹캠과 화면 공유를 전환 할 수있는 기능을 추가했습니다.
저는 이러한 모든 업데이트를 포함하는 hypervision 에 대한 PR을 제출했습니다. 이 기능이 머지(merge)될 때까지, 클로닝(cloning) louiscenter/hypervision 을 README의 빌드 지침에 따라 새 UI를 가지고 경험 해볼 수있습니다
Update: 제가 제출 한 PR이 머지(merge)되었습니다. hypervision의 GitHub 저장소로 이동하여 README.md의 지침에 따라 새로운 UI로 경험해볼 수 있습니다
hypervision의 다음 단계는?
hypervision 은 오픈 소스 자바 스크립트 프로젝트이기 때문에 Node.js 또는 브라우저 용 코드를 작성하고 새로운 기능을 구축하는 것은 쉽습니다.
제가 하고싶은 또 다른 한 가지는 사용자의 파일 시스템에서 hypercore 피드를 리드 앤 라이트(read and write) 하는 하이퍼 비전을 의존도를 제거하는 것입니다. 그런 다음 WebRTC를 사용하는 스웜(swarm), 이렇게함으로써 사용자는 전체 데스크톱 응용 프로그램을 다운로드하지 않고 브라우저에서 웹 사이트를 방문하여 P2P 실시간 스트림을보고 방송을 할 수 있습니다.
브라우저에서 P2P 라이브 스트리밍을 쉽게 액세스하고 사용할 수있게함으로써 다른 중앙 집중식 스트리밍 플랫폼에 대한 실용적인 대안이되었습니다.